Draplin vs.America
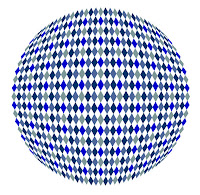
Envelope Tool
Bringing my shape in front of the pattern, I right clicked >arrange>bring to front
and selected all
going onto object> Envelope Distort> Make with Top object
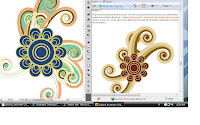
I was able to come up w/ this:

http://www.aivault.com/?p=120
Vector tut:- How to Create a Pop Design Element

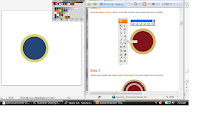
Now I can create a custom brush .

here is how…

I Selected the outer circle of the largest element.
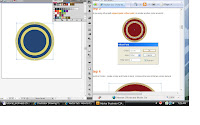
Then i created some additional design elements to it . I used a spiral tool .

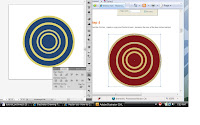
then created a copy of it, and repeated this…
I used the paint bucket tool to fill up the areas witth my colors.
I worked on it a few times to come up with this.

http://www.aivault.com/?p=484
How to make a perfect heart for your valentine
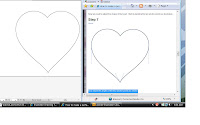
Start with Ellip tool L
Draw two circles while pressing down shift , this will ensure that you get a perfect circle.

Step 2
Press shift while you drag the copy towards the right , this will ensure that your circles are aligned while you move one of them. Open the path finder window ( short cut Shift+ctrl+F9 ) by going to windows > pathfinder
Step 3
Select both of your circles and hit the expand button while pressing alt . this will join both of your circles your circle will look now something like this
Step 4

Step 5
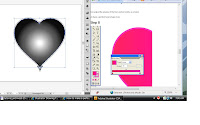
Select the node in the middle and while pressing shift bring it down a bit something like this…
Step 6

Step 7

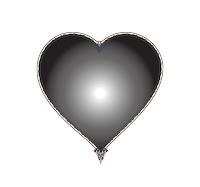
Now adjust the angles of the four anchor points as shown
We have a perfect heart shape now

http://www.aivault.com/?p=48
How to create a unique watercolor text effect
The background.I began with opening a 600×400 canvas and filled it with a light brown color.
changed the layer blend mode to overlay with opacity 90%.


Went to Select>Inverse and press canc. Thiis is where I got lost in this tut… what the heck is canc?
The path, the colored text, and the white text.
How to create the path: have to work on the first (white) text layer created.
Select the Horizontal type tool and right-clicked on the text>Created Work Path.
I hope that the final product should look something like this:
Make an abstract wallpaper with photshop
how to make an abstract desktop wallpaper using photoshop
2. Open new photoshop document
3. Fill with black using Paint Bucket Tool 4. load the brushes
4. load the brushes
5. I selected the brush tool then went to the document and right clicked
6. which then allowed me to select a new brush tool of my choice
7. Putting a new layer (by clicking Ctrl+Shift+N) and selecting the white color as the foreground, I colored and painted with the brush in the work area.
8. I repeated the previous steps and tried-really hard- not to forget to set a new layer for each one.
o Little additions that I made to the brush strokes were:
1. changed Blending Options of layers
2. changed color overlay
3. added an outer Glow
o –Repeated this for each brush layer
this tut was really fun and I enjoyed messing w/ the different outcomes I could make.
http://ps-dimensions.blogspot.com/2009/06/make-abstract-wallpaper-with-photshop.html
add a romantic effect to a photo

next step is duplicate the background layer
Now go to channels select the blue channel then inverse it

after that select the RGB channel then go back to layer :
5. Now change the blend mode of the Background copy layer to overlay

http://ps-dimensions.blogspot.com/2009/06/romantic-photoeffect.html
How to Create the Tilt Shift Lens Effect in Photoshop
I chose to use these photographs, one taken by a friend of mine, to try this out.





this tut made it easier to understand and use the blur effects.
http://www.picturesocial.com/video/how-to-create-the-tilt-shift
Creating a Glowing Sphere in An Inverted Image
1. I began by opening the Futuristic Girl image and duplicating the layer.

next, I created the glowing ball effect by:
- opening a new document and filling it in w/ black.

then I Duplicated the background layer and renamed it ‘Effects’.
then chose Filter > Render > Lens Flare.
- I then picked the following settings; a 105mm Prime, set the brightness to 100 and positioned the flare in center of layer.
Next, went to Image > Adjustments > Color Balance and followed the settings as shown below.
I Duplicated the Effects layer, then went to Filter > Liquefy.
Picked the Twirl Clockwise tool to Create a twirl on the duplicated flare layer.
- Moving along, I Created another new blank layer and named it ‘Ray’.
Drew lines over the layer using the Brush Tool.
picked Filter > Liquify > Twirl Clockwise - Next, going to Filter > Blur > Radius Blur.
I Set the method to Zoom and quality to Good. - Then, shifted the Radius Blur Center near to the right side corner in the preview box
- Now, I chose an appropriate Brush and brush size from the brush palette
went to Filter >Liquify > Twirl Clockwise - Double clicked the Brush Layer to enter the Blending Options.
Adjusted the Outer Glow and settings as shown in the diagram below.
- When all is done, created a group folder and put all these layers into it before bringing it to the Futuristic Girl working space
but wait, not done yet!!!
- I Hid the Glowing ball Effects Group layer and worked on Layer 1 Copy (Futuristic Girl).
- Inverted the image by clicking Ctrl + I
- chose Difference for blending options of later group.
- Exclusion for duplicated woman layer.
- Erase tooled the rough, outer edges of the glowing ball effects group layer.

- okay, now i be Done!
http://www.123rf.com/blog/blog.php?idblog=b1000095
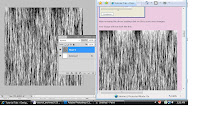
Creating a wood grain pattern Image
Created a new layer and using the Rectangle Tool covered the entire document with black.

I selected and clicked on “Filter”, “Render” and then selected “Fibers”.
entered the settings

entered these settings:


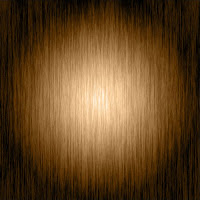
Changed my foreground colour to brown and using the Rectangle Tool; filled the entire layer with the brown colour.
Then set the layer style to “Color”

And voala! The final product.
This tutorial helped by teaching me how to create my own texture
http://www.tutorialtab.net/?p=52
For this tutorial, Design a Surreal Floating Eiffel Tower Scene In Photoshop, I had to first download images. Then with new document open, place first layer, and this is the image I started with.

1. I added a layer mask .

2. I added layer effects.

3. I copied/pasted selected image of tower onto the new layer.

4. again, copied/pasted selected image of moon onto new layer.
 and finally, the completed image.
and finally, the completed image.This tutorial was helpful in learning layers and combining images using several layers.
http://www.psdvault.com/photo-effect/design-a-surreal-floating-eiffel-tower-scene-in-photoshop/










