1. Create a document that is 8.5 inches by 11 inches. Double-click on the Pencil Tool from the Tools Panel to bring up the Pencil Tool Preferences dialog. In the dialog change the Fidelity to .5.
2. With the Pencil Tool, draw a flame shape that is roughly 8.5 inches tall by 5 inches wide. Then fill it with black. Make sure that the Paths are closed by pressing Alt before finishing drawing the shape.
3. Draw another flame shape within the first one, making sure not to overlap the shapes (sometimes this causes the Blend not to work properly). Once you have finished drawing and closing the shape, fill it with an orange color
4. Draw another flame shape within the previous one, and fill it with a yellow color. Keep in mind you want the path closed and not overlapping the other paths.
5. Draw another flame shape within the previous one and fill with a light yellow.
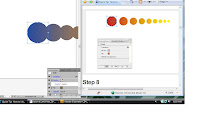
6. Now that all the flame shapes are drawn, select all the flames and create a Blend by going to Object > Blend > Make.
http://vector.tutsplus.com/tutorials/illustration/learn-how-to-create-realistic-vector-fire/





.jpg)